最近、ブログの更新よりも重視していたのは、WordPressのカスタマイズをすることでした。僕が使っているテーマは、Twenty Twelveという無料のものです。
Twenty Twelveからテーマの変更を検討した経緯
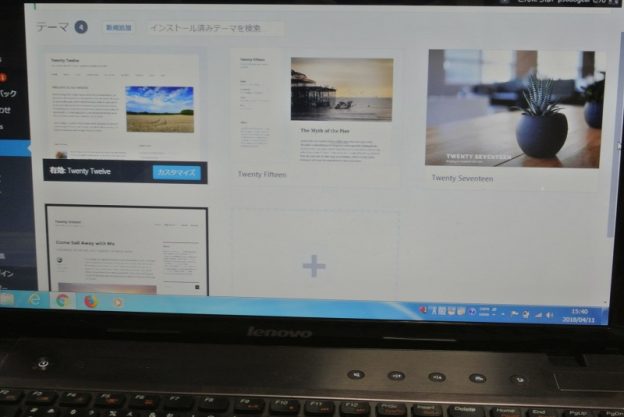
Twenty Twelveは、ワードプレスの公式テーマとして、ダウンロードできるものです。構成はきわめてシンプルであり、設定しだいで、かなり作り込められます。ワードプレスを始めた当初は、このテーマの機能を充分に使いこなせていなかったため、ブログのトップページに記事をそのまま表記してしまうというポカを続けていました。
そのため、手軽に無料か有料のテーマに変更して、トップページに記事をタイトルと写真のみで表記してもらおうと考えました。ネットで色々と調べると、LION MEDIAや、ルクセリタス、xeoryなどが、良さそうだと思いました。
テーマの変更を見送った理由

テーマを変更すると、設定などをテーマに合わせてやり直さないといけません。一度、テーマ変更のためにバックアップをとりましたが、なかなか踏み切れないでいました。
しかも、人気のある無料テーマは、各サイトからダウンロードする必要があります。筆頭候補のLION MEDIAに有料版の追加の情報もありました。ブログでもっと稼いでから、有料版を購入した方がいいと考えるようになりました。
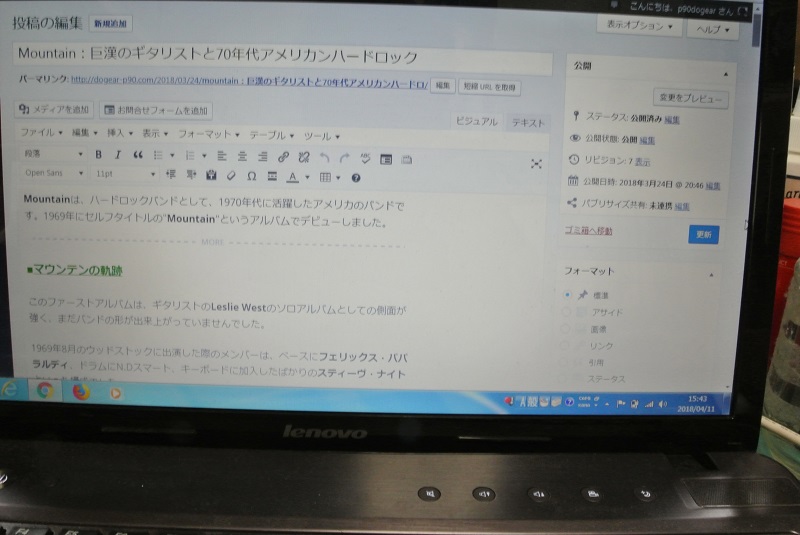
そうなると、従来のTwenty Twelveの設定を見直す必要があります。トップページのごちゃごちゃした状態を解消するためにしたことが、「続きを読む」タグの挿入という方法でした。

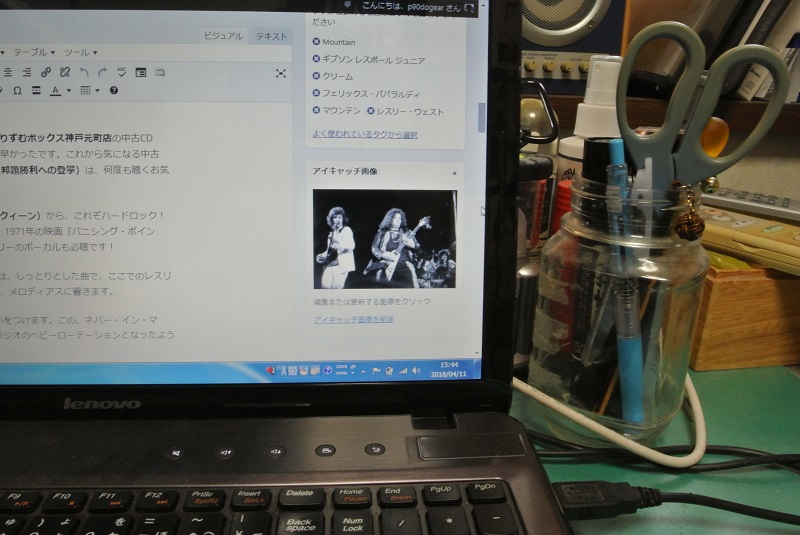
今まで、写真の重複を避けるため、アイキャッチ画像の設定をしていませんでした。ブログの各ページのトップに、アイキャッチ画像が組み込まれる特性を生かし、最初の写真が記事の内容に即した場合は、そのまま活用し、そうでない場合は他の画像をアイキャッチにすることにしました。
さらに2~3行目までの記事の内容を表記できるように、MOREタグを挿入しました。これにより、トップページの記事を、7記事ずつ表記できるようになり、読みたい記事をトップページから選択することが可能になりました。
ここまでの作業を150記事に渡って完了しています。ここから更に、記事のフォントサイズを14ptから12ptに変更することと、最初の見出しの位置をMOREタグの下にすることなどの微調整を行っています。
こちらの作業は現在、半分まで終了しています。まだまだ読者の皆さんに読んでもらえるように改良していきますので、これからもK.T Dogear+をよろしくお願いします。
WordPress関連の記事はこちら